
Rander Carlos
Desenvolvedor Web Full Stack Sênior PHP/Laravel/Vue.js/Node
Zend Certified Engineer PHP 7.1
Rander Carlos
Sobre Mim
Olá! Me chamo Rander Carlos e estou localizado no Rio de Janeiro - RJ. Possuo aproximadamente 10 anos de experiência no desenvolvimento em PHP/Laravel/Vue.js/Angular/Node.js com um amplo conhecimento da linguagem e suas melhores práticas.
Durante minha carreira, tive a oportunidade de trabalhar em mais de 30 sistemas diferentes, alguns dos quais fui responsável por desenvolver desde o início. Essas experiências me permitiram aprimorar minhas habilidades técnicas e me adaptar a uma variedade de projetos e requisitos.
Tenho um histórico comprovado de entregar projetos no prazo, com alta qualidade e satisfação do cliente. Minha abordagem de desenvolvimento é orientada a resultados e colaborativa, trabalhando de perto com as equipes para entender as necessidades e transformá-las em soluções eficazes.
Agradeço a oportunidade de considerar minha candidatura e ficarei feliz em fornecer mais informações sobre minha experiência e habilidades durante uma entrevista.
Atenciosamente,
Rander Carlos
- Localização Rio de Janeiro, RJ - Brasil
- Email rander_carlos@hotmail.com
Currículo Resumido
Experiências
Out/2023 - Presente
UpLexis Tecnologia.Desenvolvedor Backend Sênior PHP
Principais responsabilidades: Desenvolvimento de funcionalidades e manutenção de sistema comercial de gestão de riscos e compliance – Upminer. Anteriormente, eu fazia parte da equipe de sustentação responsável por toda a infraestrutura dos sistemas da empresa na nuvem da AWS. Atuação na correção de erros e no desenvolvimento de funcionalidade usando os mais diversos serviços da AWS: DynamoDB, S3, SES, SQS, DocumentDB, Lambda, Api Gateway, ECS, EKS dentre outros e atualmente eu faço parte da equipe de integração da empresa que é responsável por manter as integrações via API Rest, Soap, Webhook ou Crawler para os sistemas de diversos fornecedores que fornecem os dados para o sistema principal da empresa - Upminer e que serão consumidos pelos nossos clientes.
Set/2021 - Mai/2023
Pasquali SolutionDesenvolvedor Full Stack Sênior PHP / Vue.js
Principais responsabilidades: Desenvolvimento e manutenção de sistema comercial de ERP(RH, contabilidade, patrimônio, estoque e fiscal) além de diversas integrações com demais sistemas das empresa para a geração de relatórios e dashboards para a alta gerência para o cliente da Pasquali Solution: Farmarcas - Associação Multimarcas de Farmácias.
Nov/2020 - Set/2021
AI Soluções em Inteligência ArtificialDesenvolvedor Full Stack Sênior PHP / Vue.js
Principais responsabilidades: Desenvolvimento e manutenção de sistema comercial de auditoria de contas para o Tribunal de Contas do Estado de Alagoas que ajudava no processo de verificação das da prestação de contas dos diversos munícipios pertencentes ao estado de Alagoas gerando uma grande agilidade e produtividade neste processo. Sistema foi desenvolvido com Laravel no backend e Vue.js no frontend. Desenvolvimento de sistema comercial de recadastramento de servidores da prefeitura municipal de Cuiabá que modernizou toda a infraestrutura de armazenamento dados de todos servidores da prefeitura que ainda utilizava fichas e pastas para armazenar dados de todos os seus servidores e que resultavam em vários problemas como morosidade na pesquisa de dados, problemas na atualização de dados e o alto risco de perca desses dados das mais diversas causas.
Fev/2020 - Set/2020
CompreZipp - E-commerce para produtos de supermercado online.Desenvolvedor Full Stack Sênior PHP / Angular
-
Principais responsabilidades: Desenvolvimento e manutenção do sistema de e-commerce para venda de produtos de supermercados online desenvolvido com angular 8 no frontend e laravel 6 no backend.
Ago/2018 a Set/2019
CTIS Tecnologia SADesenvolvedor Sênior PHP / Angular
Principais responsabilidades: Desenvolvimento e manutenção dos sistemas acadêmicos, administrativos e de pessoal da EsAO - Escola de Aperfeiçoamento de Oficiais do Exército Brasileiro. Os três sistemas foram desenvolvidos com Angular 7 no frontend e laravel 5.5 no backend.
Out/2017 - Jan/2018
DevMedia – Web03 Editora LTDAProgramador III(Desenvolvedor PHP)
Principais responsabilidades: Criação de cursos em vídeo na área de desenvolvimento web para o site devmedia.com.br e manutenção e desenvolvimento neste mesmo site.
Mai/2013 - Fev/2014
Softtek Tecnologia da Informação LTDATech Spec 1 Software Analyst Junior
Principais responsabilidades: Desenvolvimento e manutenção em PHP do sistema de gestão de estoque e logística de todas as lojas e filiais da empresa contratante - Lojas Americanas SA.
Mar/2009 - Mar/2013
CISCEA/DECEA/CTCEAEstagiário e Desenvolvedor PHP júnior
Principais responsabilidades: Desenvolvimento e manutenção do principal aplicativo do departamento: Sistema de Gestão Orçamentária e manutenção nos aplicativos existentes.
Formação
2017-2019
Universidade Estácio de SáEnsino Superior
Tecnólogo em Análise e Desenvolvimento de Sistemas
Certificações
2020
Zend Company (mantenedora do PHP)Certificação Oficial do PHP
Zend Certified PHP Engineer 7.1

Projetos
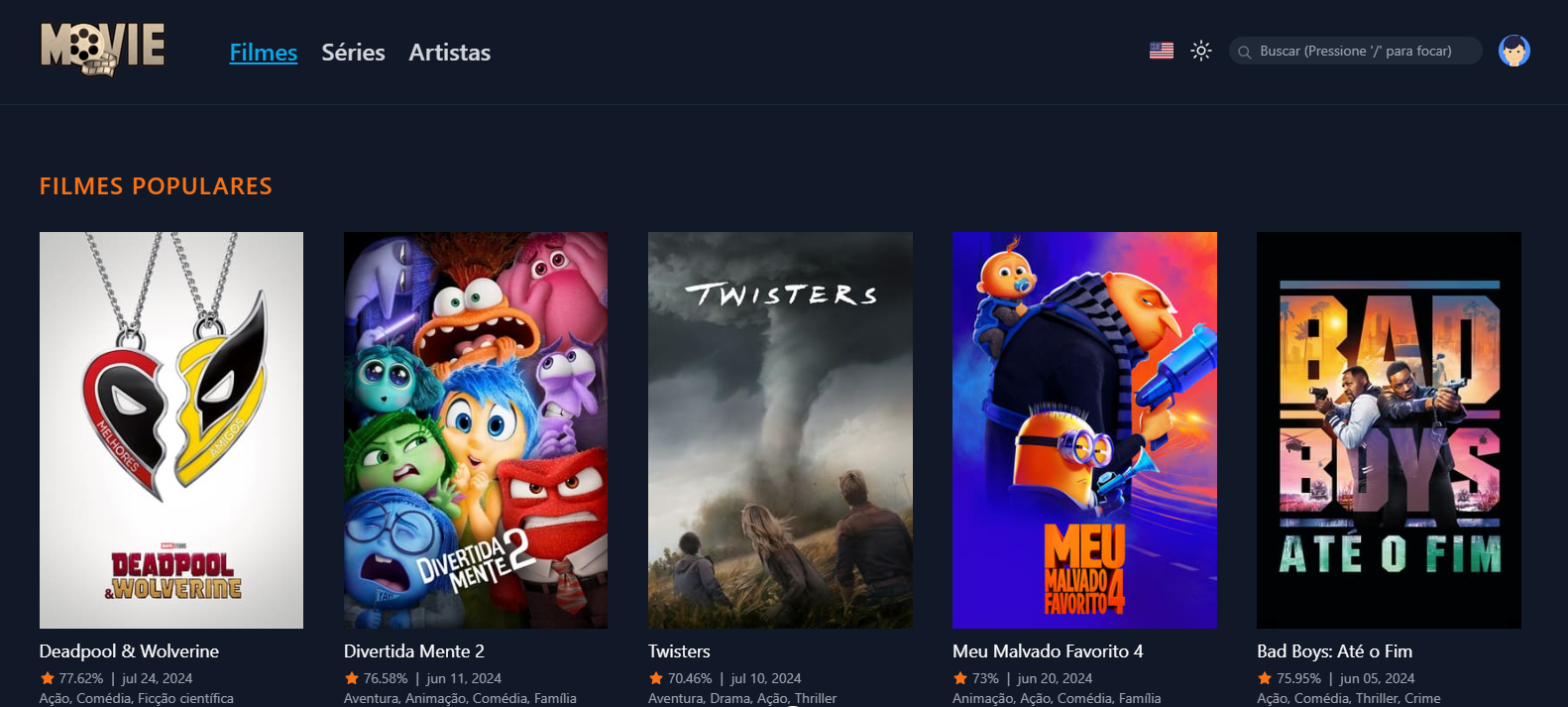
• Site de filmes, séries e artistas
Desenvolvi um site de filmes, séries e artistas onde é possível saber os filmes e séries mais populares bem como os atores que estão em alta usando tecnologias como Vue.js, TypeScript, e Vite, Vitest e Playwright. O projeto inclui funcionalidades avançadas como tour interativo, menus dinâmicos para filmes, séries e artistas com detalhes completos, busca avançada de filmes|séries|artistas, suporte a troca de idioma e tema, além de design totalmente adaptado para diferentes dispositivos. Além disso, implementei uma cobertura completa de testes unitários e end-to-end (e2e) utilizando Vitest e Playwright, garantindo alta qualidade e confiabilidade do código. A automação de tarefas foi gerenciada com GitHub Actions e o site foi hospedado na Netlify. Fique à vontade para testar a aplicação em: Clique aqui para acessar o site
Habilidades
- Vue.js
- Vue.js Router
- Vite
- Vue I18n
- TypeScript
- HTML
- CSS
- UnoCSS
- Google Fonts
- Pnpm
- VueUse
- Vitest
- Vue Test Utils
- Playwright
- Git
- GitHub Actions
- Heroku

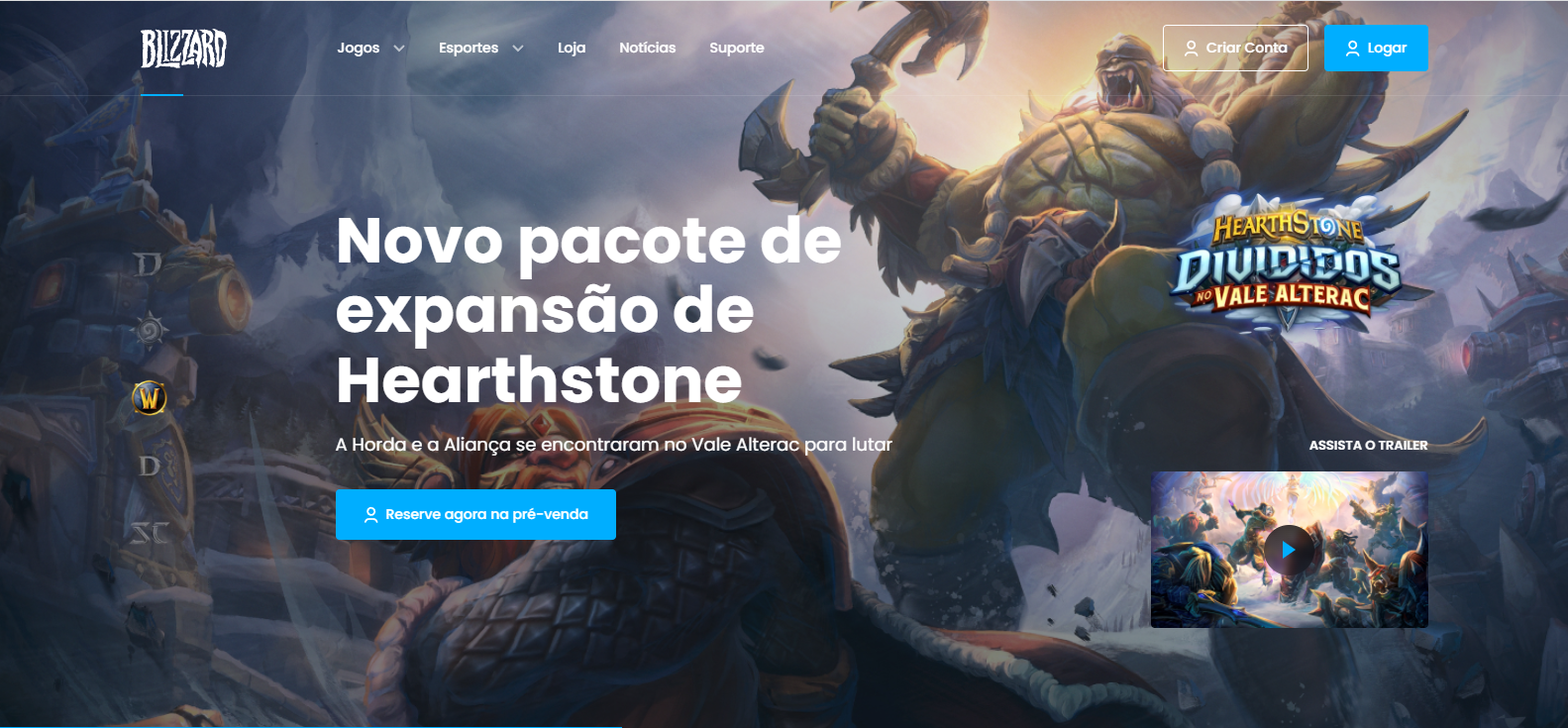
• Redesenho do site institucional do site da Blizzard
Como parte de um projeto prático no curso de desenvolvedor frontend da Codeboost, realizei um projeto de redesenho do site institucional produtora de jogos Blizzard. O projeto foi desenvolvido com HTML5, CSS3, JavaScript e SCSS, contando com as bibliotecas Swiper.js e AOS.js para criar uma experiência visual envolvente e interativa. O site é totalmente responsivo, garantindo uma exibição adequada em qualquer tipo de dispositivo. Animações utilizando CSS keyframes foram integradas para melhorar a usabilidade, e meta tags de compartilhamento foram configuradas para otimizar a apresentação do site em redes sociais. A organização do código foi cuidadosamente planejada, adotando uma abordagem modular no CSS para manter o projeto bem estruturado e escalável utilizando o automatizador de tarefas Gulp para otimizar os JavaScripts e CSS criados. Foi desenvolvido menus dinâmicos usando Javascript que funcionam tanto em telas grandes como em dispositivos mobile. Sinta-se à vontade para testar a aplicação em: Clique aqui para acessar o site
Habilidades
- HTML 5
- CSS 3
- SCSS
- JavaScript
- Google Fonts
- AOS.js
- Swiper.js
- Gulp.js
- Heroku

• Redesenho do site institucional do Banco Neon
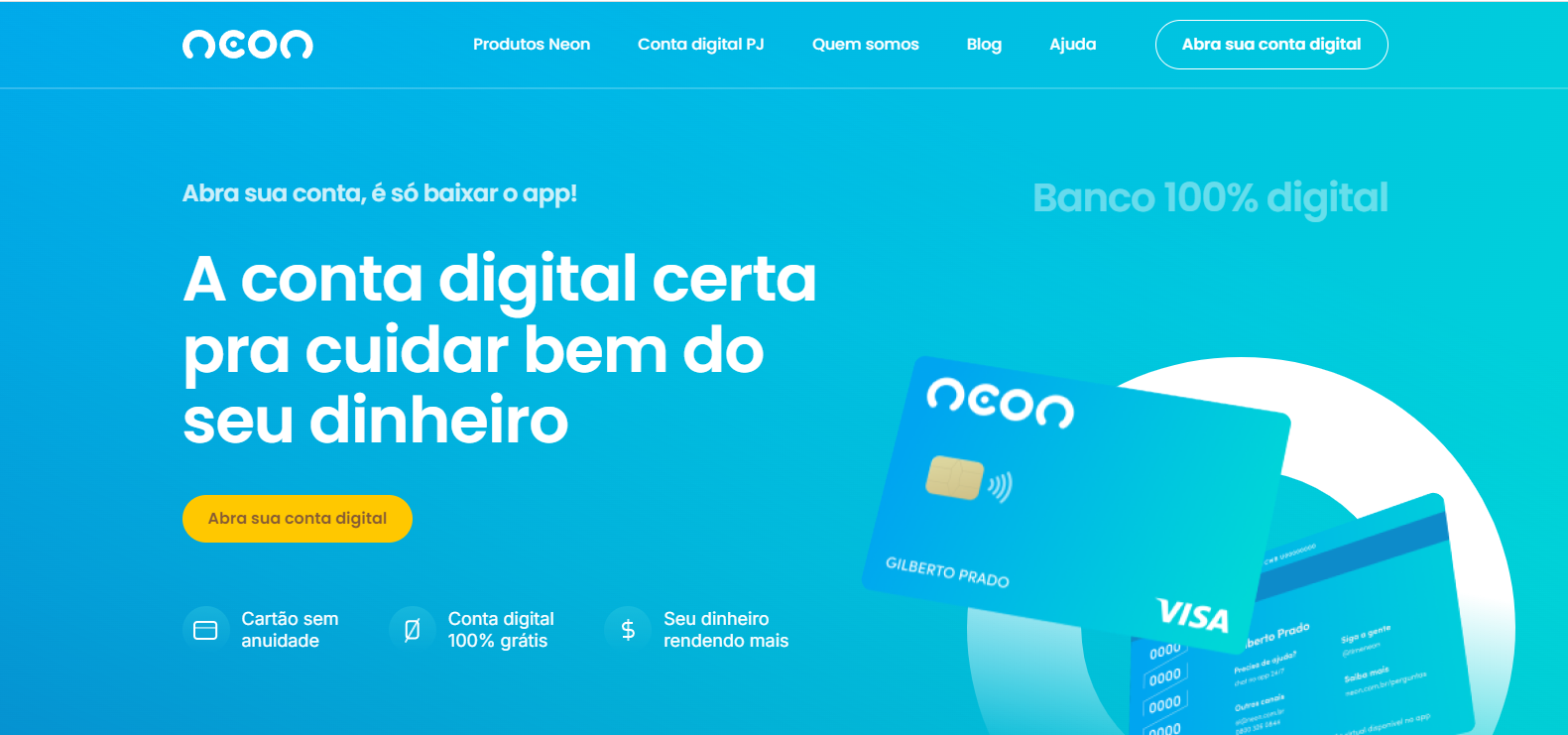
Como parte de um projeto prático no curso de desenvolvedor frontend da Codeboost, realizei um projeto de redesenho do site institucional do Banco Neon. O projeto foi desenvolvido utilizando HTML5, CSS3, JavaScript e SCSS, com o auxílio das bibliotecas Swiper.js e AOS.js para criar uma experiência visualmente atraente e interativa. O site possui um design 100% responsivo, garantindo uma adaptação perfeita para diferentes dispositivos. Além disso, animações com CSS keyframes foram implementadas para melhorar a experiência do usuário, e foram utilizadas meta tags de compartilhamento para otimizar a visualização do site em redes sociais. A organização do código foi uma prioridade, com o uso do CSS modularizado para manter a estrutura do projeto limpa e escalável. Fique à vontade para testar a aplicação em: Clique aqui para acessar o site
Habilidades
- HTML 5
- CSS 3
- SCSS
- JavaScript
- Google Fonts
- AOS.js
- Swiper.js
- Heroku

• Sistema de conversão de moedas
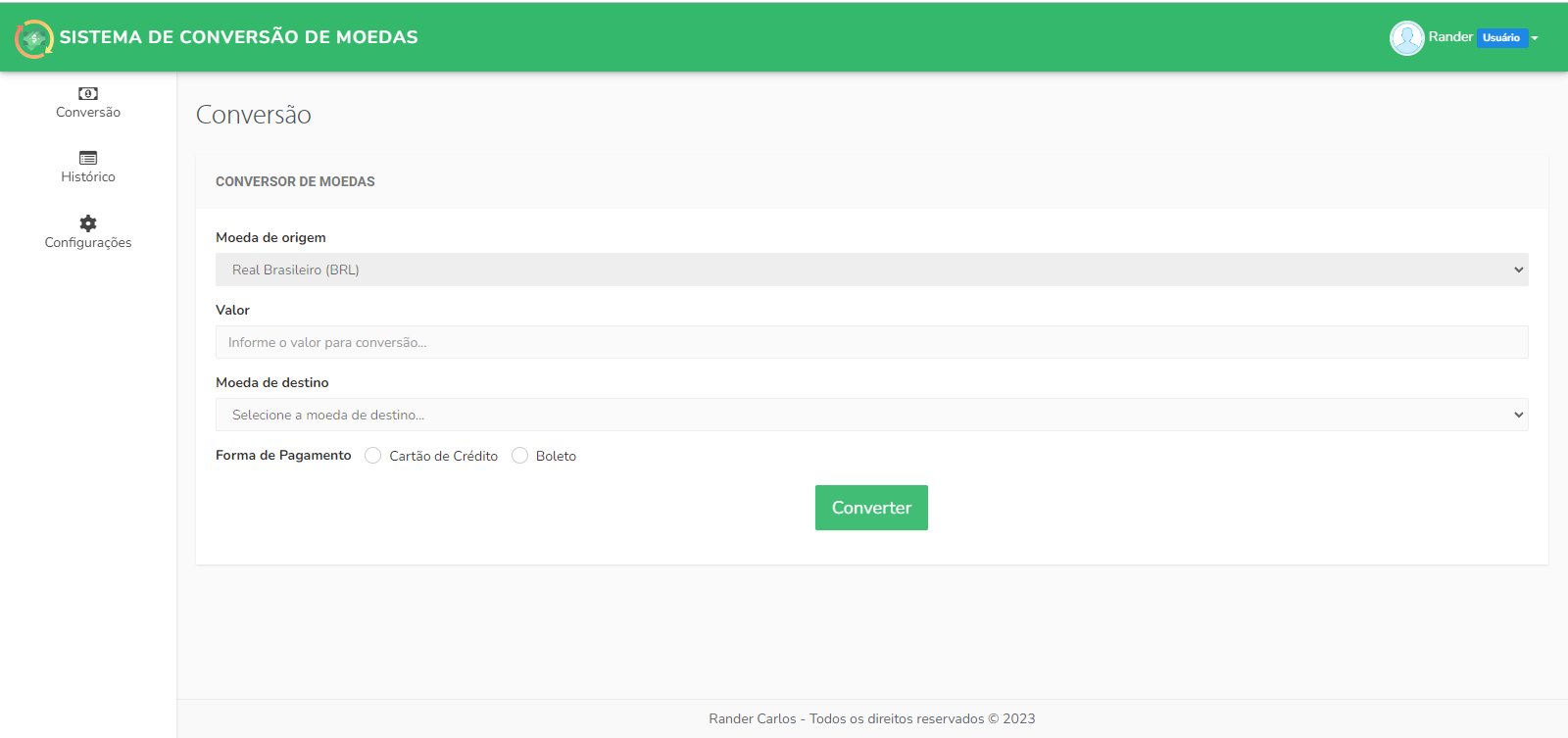
Como parte de um processo seletivo, desenvolvi um sistema de conversão de moedas usando uma api pública que fornece esses dados atualizados. Na aplicação, você escolhe o valor para conversão, a moeda de destino e a forma de pagamento(cartão de crédito ou boleto). A moeda de origem sempre é o Real (BRL). Após selecionado esses dados e ter feito a conversão, os dados da mesma é salva em um histórico que é exibido numa listagem por meio do menu “histórico” no menu lateral. Além disso, também tem um menu de configurações onde é possível editar as taxas usadas como taxa do boleto, cartão de crédito e conversão. Fique à vontade para testar a aplicação em: Clique aqui para acessar o site
Habilidades
- PHP
- Laravel
- Sanctum
- SQLite
- HTML
- CSS
- JavaScript
- Heroku

• Projeto de controle de reservas
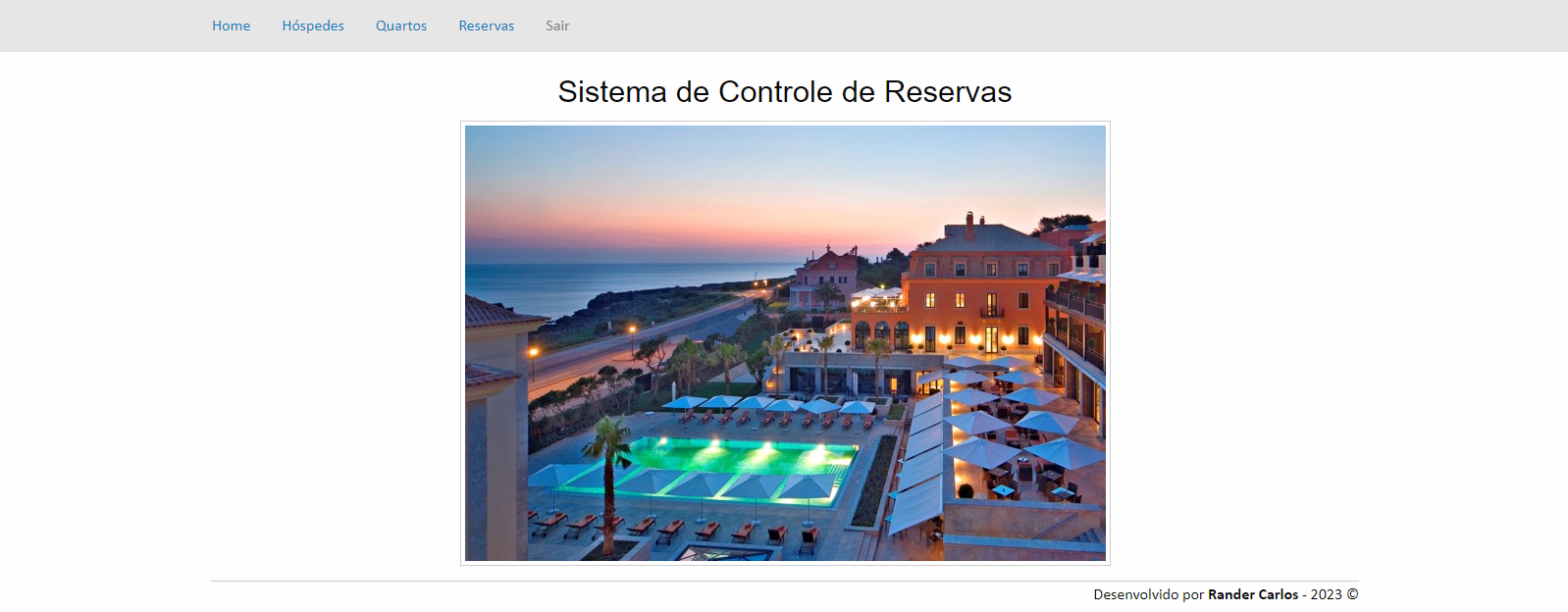
• Sinta-se à vontade para visualizar, usar e "testar" um projeto de controle de reservas que desenvolvi em Symfony 6. O sistema possui autenticação de usuários, validação dos campos do formulário, manutenção de quartos e hóspedes, além da reserva de quarto para um hóspede em um determinado período(estadia). Fique à vontade para testar a aplicação em: Clique aqui para acessar o site
Habilidades
- PHP
- Symfony
- SQLite
- HTML
- CSS
- JavaScript
- Heroku

• Sistema de controle de reservas de passagens aéreas
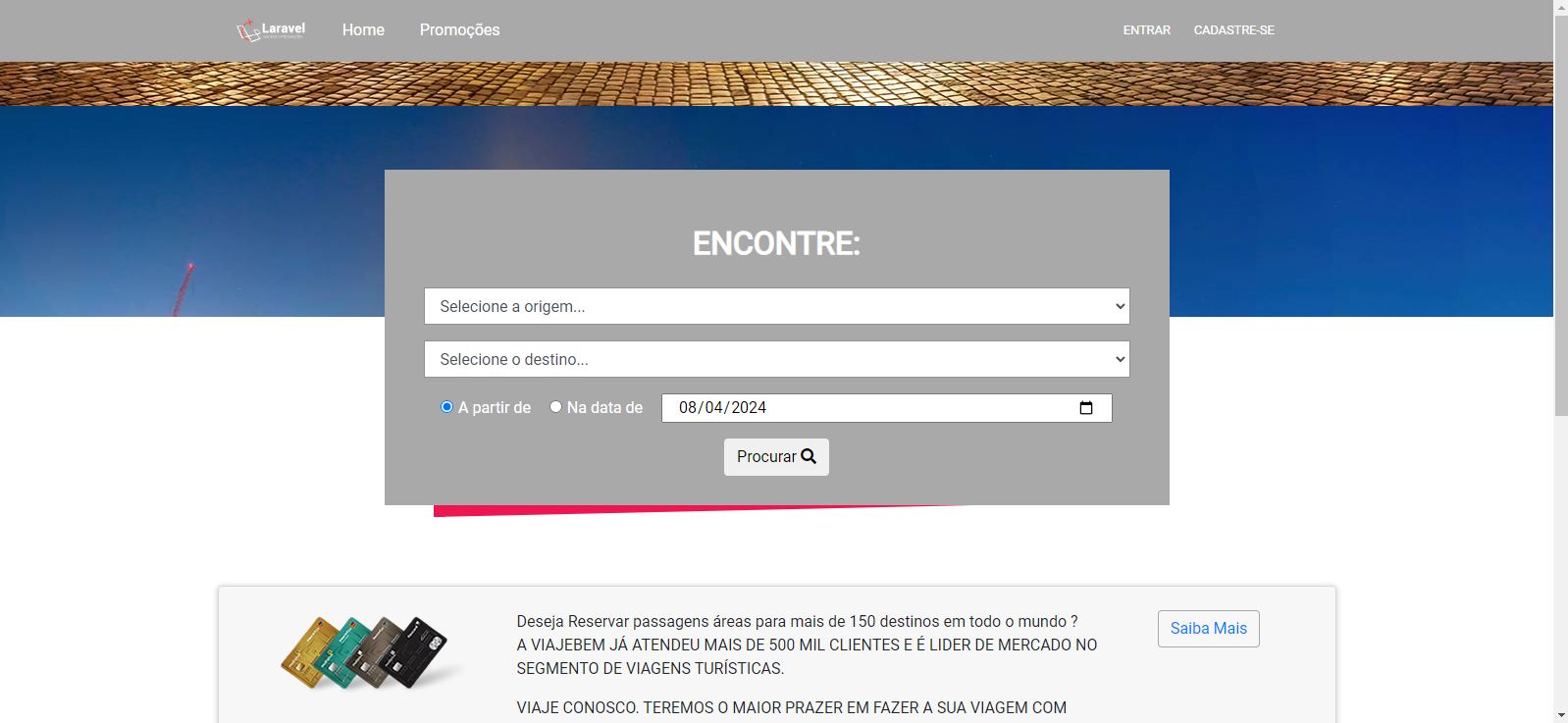
Desenvolvi um sistema de controle de reservas de passagens aéreas
em Laravel 10. O sistema é dividido em 2 partes: site e painel. No painel,
há todo o gerenciamento dos módulos do sistema: marcas, aviões, estados,
cidades, voos, aeroportos, usuários e reservas.
Já no site, o usuário logado pode pesquisar os voos conforme cidade de
origem e destino e data e fazer a sua reserva. Há também telas para ver
reservas feitas, editar perfil e também os voos em promoções.
Fique à vontade para testar o sistema desenvolvido.
OBS: Para entrar na área administrativa, clique em "Login", informe os
dados de acesso fornecidos abaixo na tela de login e depois clique no
menu "área administrativa".
Email => admin@admin.com
Senha => 123456
Fique à vontade para testar a aplicação em:
Clique aqui para acessar o site
Habilidades
- PHP
- Laravel
- SQLite
- HTML
- CSS
- JavaScript
- Heroku

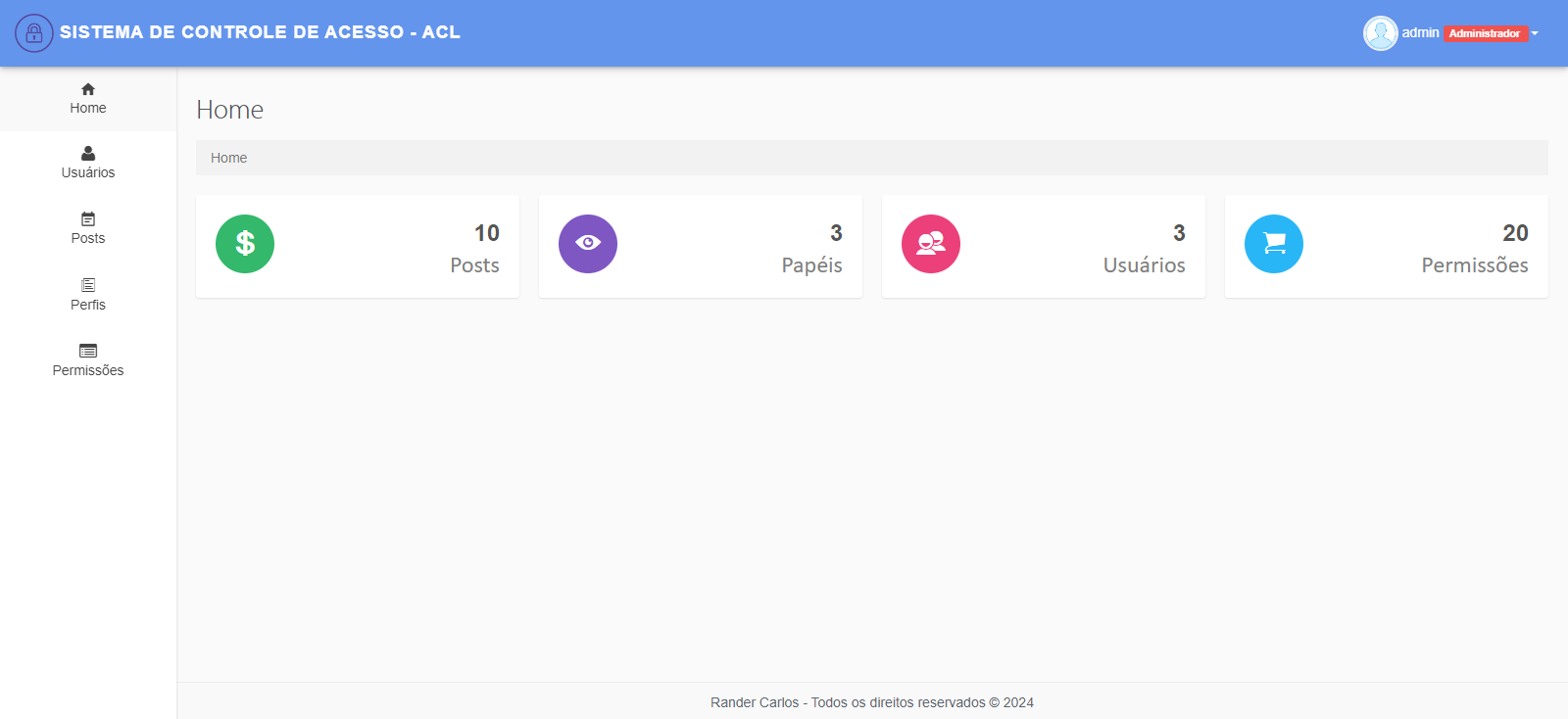
• Sistema de controle de acesso
Desenvolvi um sistema de controle de acesso em
Laravel 5.6 com o objetivo de praticar o sistema de permissões onde
o administrador pode atribuir perfis a usuários, e esses perfis podem
ter uma ou mais permissões de um módulo(editar post, excluir usuário,
editar perfil e etc). Fique à vontade para testar o sistema desenvolvido.
(Acesso total ao sistema)
Email => admin@admin.com
Senha => 123456
(Acesso de usuário)
Email => user@user.com
Senha => user
Fique à vontade para testar a aplicação em:
Clique aqui para acessar o site
Habilidades
- PHP
- Laravel
- SQLite
- HTML
- CSS
- JavaScript
- Heroku